Promo Code¶
The Purpose of Promo Code¶
The Promo code is displayed on your website and represents the visit number. The value of the visit number is contained in the roistat_visit cookie. The visit number links the visit of the client on your website with the client’s request so you can get the information about the marketing channel the brought you the client. The promo code is used when the request was made offline (e.g. during a phone call).
Example: a client wants to buy some items, goes to your website and dials the phone number of your online store to consult and make an order. During the phone call, your manager creates a request in your CRM system, and the client tells them the promo code number that is displayed on your website. The manager must enter this code in the roistat field in your CRM or CMS.
Setup¶
-
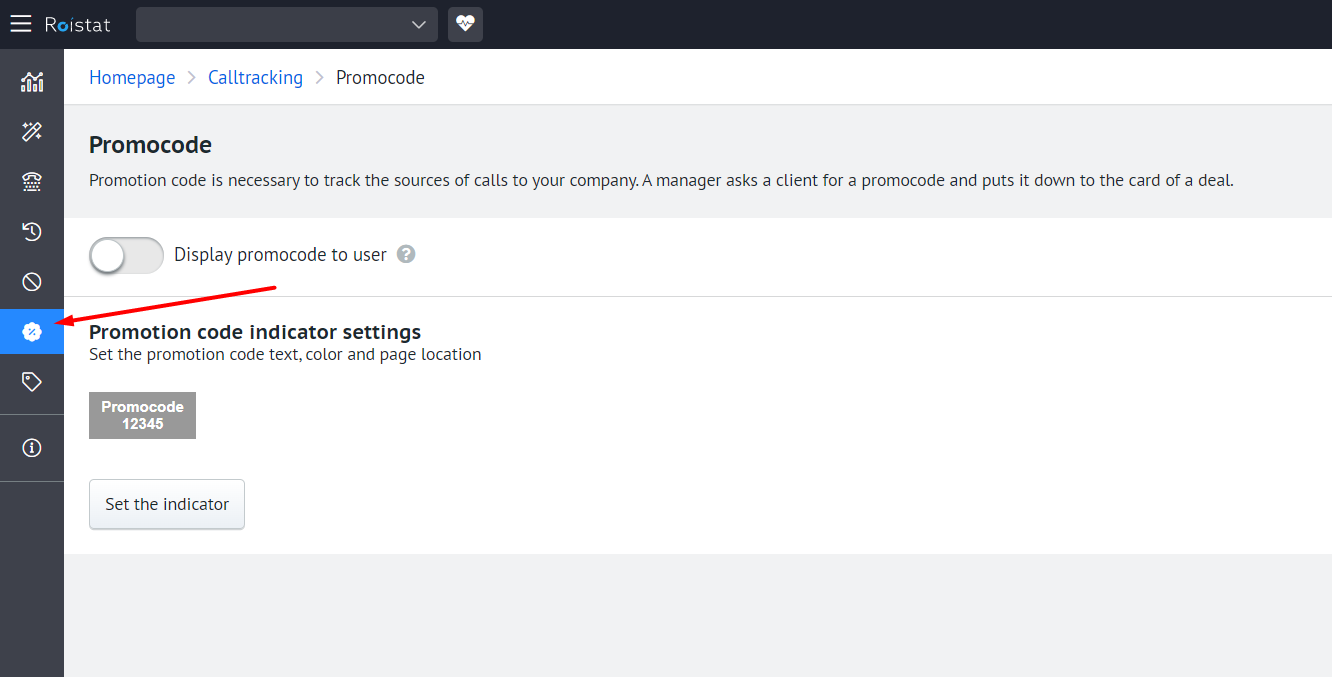
Open the Promocode tab in the Calltracking section:

-
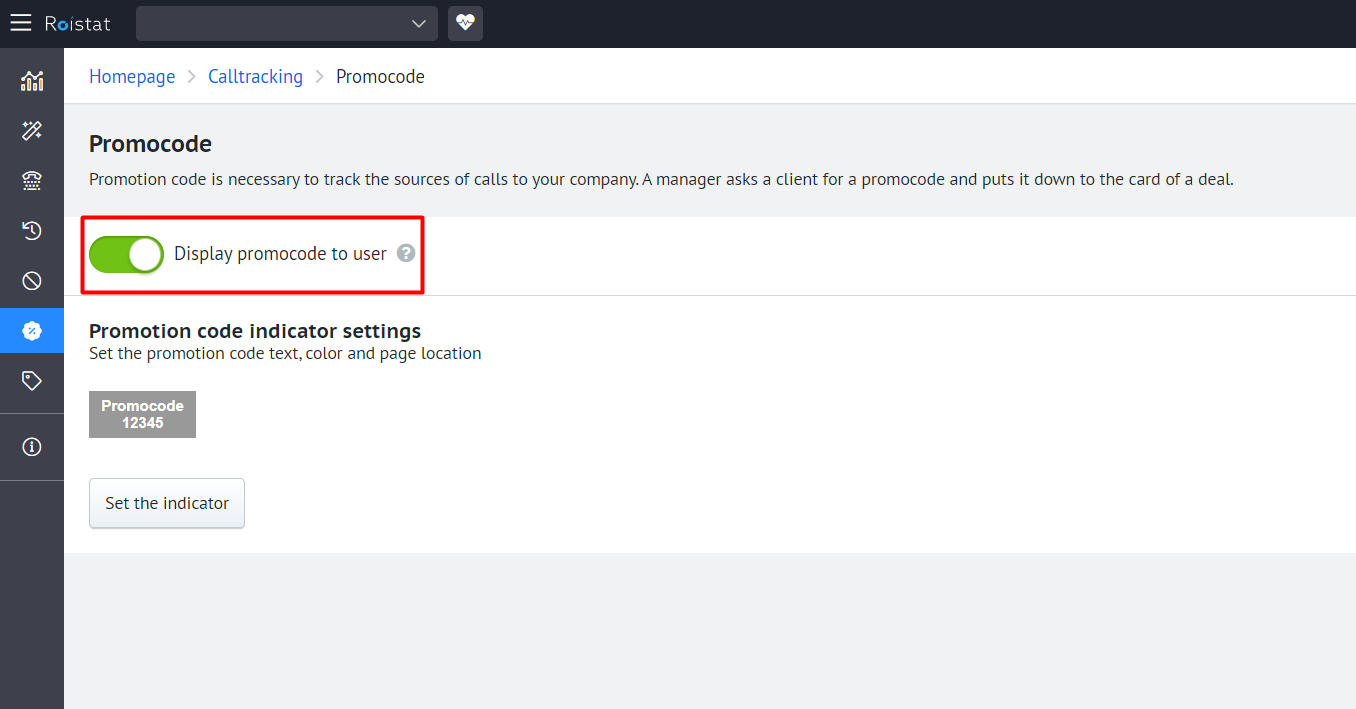
Activate the promo code on your website by clicking on the Display promocode to user switcher:

-
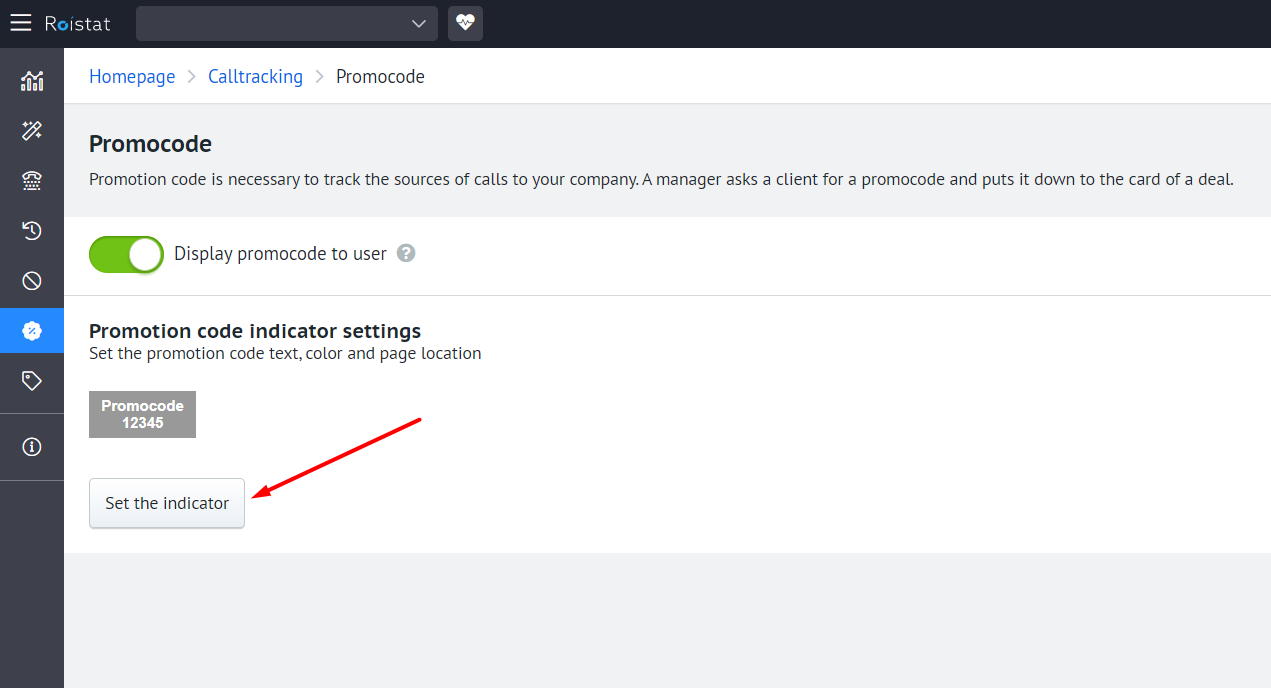
Click on Set the indicator button if you want to change the interface settings and promo code layout on your website:

-
Save the changes.
Please note:
Elements with ' symbol in the User CSS field must be shielded with \ symbol. Otherwise, the promo code will not be displayed on the website. For example: font-family: \'PT Sans\', sans-serif;
The promo code will be displayed on your website after you refresh the page. As a result, you will be able to get the information about the visits to your website whether the client made an order or called your shop.
Interface Change¶
For advanced promo code setup edit the script and place it on your website:
<style>
.roistat-promo-wrap { position: fixed; bottom: 0px; left: 0px; padding: 5px 10px; background: #ddd; opacity: 0.3; color: #999;text-align: center; }
.roistat-promo-wrap:hover { opacity: 1; }
.roistat-promo { font-size: 1.1em; color: #000; }
</style>
<div class="roistat-promo-wrap">
Promo code <br>
<span class="roistat-promo"></span>
</div>
You can implement different options of promo code application with the help of class=’roistat-promo’ class (promo code value will be filled up automatically). For example, you can integrate the promo code into the website interface or add the promo code to the item article with a hyphen.
If Promo Code Is Not Displayed on the Website¶
Check the source code of CSS pages for hidden classes starting with .roistat. Hidden elements will have visibility:hidden or display:none parameters. To display the promo code on the website, you must make these classes visible.